Introduction
The plugin provides ability to create quizzes like on BuzzFeed in WordPress. Interesting quizzes will attract new visitors to your site.
PRO version supports features like data capturing, integration with popular mail services (ActiveCampaign, AWeber, Drip, GetResponse, MailChimp, Zapier and others), trivia and personality quizzes, share quizzes and results via social networks (Facebook, Twitter, Google+, Pinterest, LinkedIn, VKontakte) and many more.
We are creating the plugin with a simple interface and charge it with powerful features. Don't limit your needs, create unlimited number of quizzes, questions, answers. Enrich content with images and any HTML code. Add new translations.
Let's start to play with the plugin and install it. After this see that video tutorial which demonstrates how to install "ARI Stream Quiz PRO", create your first quiz and embed it into a post using a shortcode.
Purchase process and subscription plans
"ARI Stream Quiz PRO" is a commercial plugin, it requires to buy a subscription to get access to the extension.
We offer several subscription plans, you get the plugin with all features for any plan, the only difference between them in number of sites where the extension can be installed.
All subscriptions are valid for a lifetime period, it means you will have access to all updates and can get support during unlimited period of time.
To purchase the plugin, choose an appropriate plan here and click "Purchase" button.
You will be redirected to "ARI Soft" site where check the selected plan and click "CHECKOUT" link, register (or login if have an account on our site), after this click "Confirm Order" button to confirm the order and then click "Click here to complete the order »" button and will be redirected to 2CheckOut site.
All payments on our site are handled by 2CheckOut payment gateway. It accepts credit cards and PayPal payments. After a payment for the selected subscription plan, you will be redirected to "ARI Soft" site and receive a confirmation email, and can download the plugin in Member Area.
Installation
After purchase the plugin, the extension can be installed in different ways.
The preferable way:
- Download ari-stream-quiz-pro.zip archive in "Member Area" on ARI Soft site.
- Login to admin area of your WordPress site and open "Plugins → Add New" page.
- Click "Upload Plugin" button, use "Browse" button to select the downloaded archive with the plugin and click "Install now" button.
- Click "Activate" link after successful plugin installation.
An alternative way #2:
- Download ari-stream-quiz-pro.zip archive in "Member Area" on ARI Soft site.
- Unzip it to a folder on your local machine.
- Connect your server (where WordPress is installed) by FTP.
- Copy ari-stream-quiz folder from the archive to [wordpress_folder]/wp-content/plugins folder on the server.
- Login to admin area of your WordPress site and open "Plugins → Installed Plugins" page.
- Click "Activate" link for "ARI Stream Quiz" plugin to active it.
When the plugin is installed and activated, "ARI Stream Quiz" link will appear in main menu.
Update
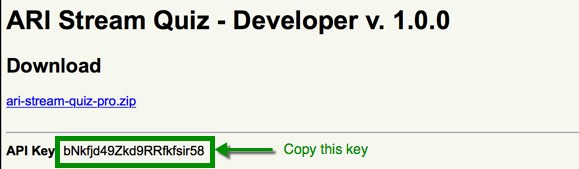
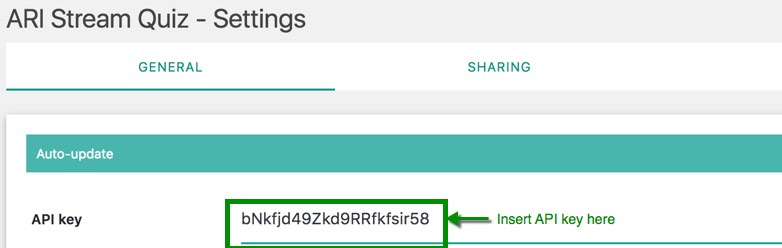
The extension supports automatic updates. For this open Member Area page and copy "API Key": After this open "ARI Stream Quiz → Settings" page on backend of your WordPress site and paste the API key to "GENERAL → Auto-update → API key" parameter and save settings:
After this open "ARI Stream Quiz → Settings" page on backend of your WordPress site and paste the API key to "GENERAL → Auto-update → API key" parameter and save settings:
 The plugin will check available updates each 2 hours and show notifications about new versions.
The plugin will check available updates each 2 hours and show notifications about new versions.
The extension can also be updated manually, for this download the latest version of the extension in "Member Area" page on ARI Soft site, uninstall the previous version of the plugin and install the latest one like described in installation section or login to your server by FTP, delete [wordpress_folder]/wp-content/plugins/ari-stream-quiz folder and copy content of ari-stream-quiz-pro.zip archive to [wordpress_folder]/wp-content/plugins.
Upgrade free version to "PRO" version
Just uninstall "ARI Stream Quiz" free version and then install "ARI Stream Quiz PRO". All quizzes from free version will be available in PRO version and all shortcodes will work fine in PRO version.System requirements
The extension is compatible with WordPress 4.0+ and requires PHP 5.4+.Admin area
Administrators can manage quizzes and change global plugin settings in admin area of the plugin. "ARI Stream Quiz" link is added to main menu which contains Quizzes and Settings sub-menu items.
See all available quizzes, create a new quiz, edit/delete/copy existing quiz(zes) on Quizzes page.
Global plugin settings are configured on Settings page.
Admin Area - Page - Quizzes
This page is a start point where we breath life to the plugin. Use "ADD A TRIVIA QUIZ" button to create a trivia quiz or "ADD A PERSONALITY QUIZ" button to create a personality quiz, or see the grid with available quizzes and choose which want to edit / delete / copy / preview.
Main page sections are shown on the screenshot below:
 See links under quiz titles in the data grid. They are used to apply an action to the quiz. The following actions are supported:
See links under quiz titles in the data grid. They are used to apply an action to the quiz. The following actions are supported:
- Edit to open quiz edit page. Also possible to click by quiz title to open this page.
- Copy to create copy of the selected quiz. If want to create copies of several quizzes, use checkboxes to mark the quizzes, select "Copy" in "- Bulk actions -" drop-down and click "Apply" button. New quizzes will be have name of original quizzes and postfix with an unique number surrounded by ( and ) symbols will be added. For example if create copy of "My quiz" quiz, new quiz will have "My quiz (1)" name. If "My quiz (1)" quiz exists then new quiz will have "My quiz (2)" name.
-
Delete to delete the selected quiz. If need to delete several quizzes, use checkboxes to mark the quizzes, select "Delete" in "- Bulk actions -" drop-down and click "Apply" button.
Be careful the deleted quizzes can not be restored. - View to preview the selected quiz. Use it to see how the quiz will look on frontend. It opens a new browser window with a page with the quiz. You can use it to play with the quiz before publishing on your site.
Admin Area - Page - Trivia Quiz
Trivia quiz is a game where questions about some facts are asked and user earns score for correct answers. Different content is shown at the end of the quiz based on number of earned score.
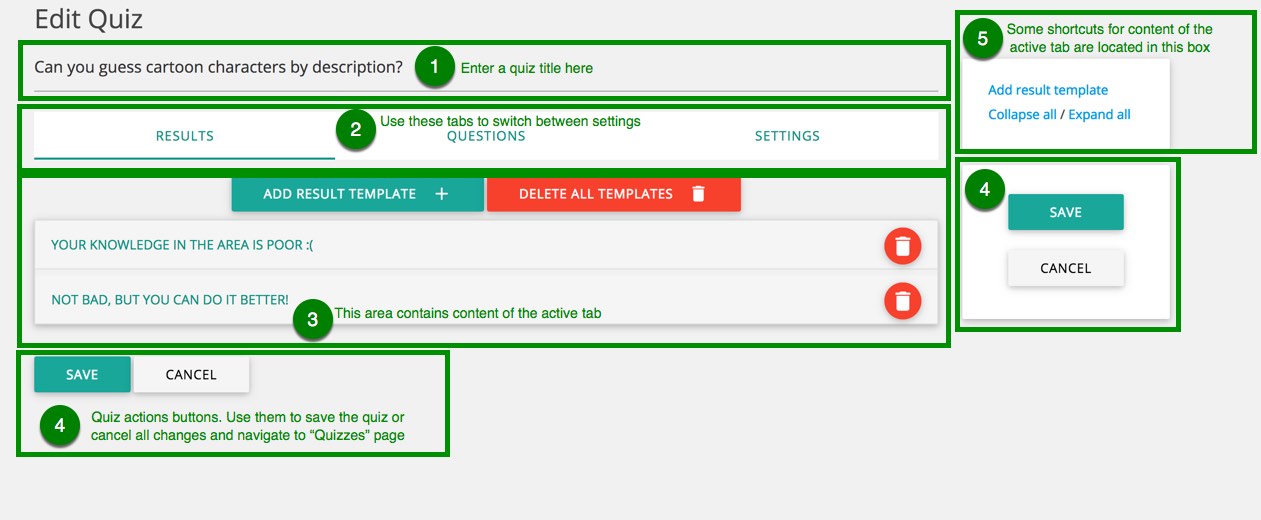
This page appears when create / edit trivia quiz. The page contains tabs with quiz settings. The textbox with quiz title is located above the tabs. The following tabs on the page:
- RESULTS contains result templates. They are used to show results on frontend on quiz final page. Each template contains a score range which is used to select an appropriate template at the end of a quiz based on earned score.
- QUESTIONS is used to populate the quiz with questions. The quiz should contain at least one question.
- SETTINGS contains options to change quiz look'n'feel.
 When the quiz is configured, click "Save" button to save it. After this you will be redirected to Quizzes page.
When the quiz is configured, click "Save" button to save it. After this you will be redirected to Quizzes page.
This page is available for users with granted edit_posts permission.
"RESULTS" tab
Results templates are used to define content which will be shown at the end of the quiz. The template which will be shown selects based on the defined range score.
Use "ADD RESULT TEMPLATE" button to add templates. An unlimited number of templates can be created.
If a user earns score from this range score, this template will be shown on quiz final page. For example if from 0 to 2 points is defined for "Template 1" and 2.5 - 10 points score range is defined for "Template 2".
If a user earns 0 to 2 points (2 or less questions was answered correctly) then "Template 1" will be used otherwise "Template 2" will be used.

"QUESTIONS" tab
Open this tab to manage quiz questions. Add / edit / delete or change question ordering on this page.
Use "ADD QUESTION" button to add new questions to the quiz. "ADD ANSWER" button in question area is used to add answers to the question.
The plugin supports ability to create unlimited number of questions and answers.
It possible to create text based, image based or mixed questions and answers. When a user select the correct answer, 1 point will be added to earned score.
Several answers from the same question can be marked as correct, it means a user earn 1 point if select any of these answers.
 Check "Add explanation to the question" checkbox if want to add an explanation to the question. The explanation will be shown with correct/incorrect answers.
Check "Add explanation to the question" checkbox if want to add an explanation to the question. The explanation will be shown with correct/incorrect answers.

"SETTINGS" tab
This tab contains parameters to change quiz look'n'feel on frontend. It is possible to select a theme, set quiz description, specify how many questions should be selected from question pool and etc.
See description of each parameter below:
| Parameter | Description |
|---|---|
| Theme | It is used to specify the theme which will be used for the quiz on frontend. If value of the parameter is "- Default -" then the theme which is defined on Settings page will be used. |
| Description | This is a quiz description which will be shown on frontend. |
| Shuffle answers | If the parameter is enabled, answers in questions will be shown in random order otherwise they will be shown in order which is defined in question settings. |
| Random questions |
When the parameter is enabled, quiz questions will be shown in random order. If want to also select necessary number of questions then number of questions in "select ... questions" textbox. If it is set to 0, all questions will be selected from question pool.
If it is disabled, all questions will be shown on frontend in order which is defined on "QUESTIONS" tab. |
| Start quiz immediately | If the parameter is enabled, the quiz will be started automatically when a page with the quiz is loaded. Otherwise "Start quiz" button will be shown and users should click the button to start the quiz. |
| Show "Play again" button | If the parameter is enabled, "Play again" button will be shown at the end of the quiz. The button is used to start the quiz again. |
| Multi pages |
Enable this parameter if want to create multi pages quiz. Only the selected number of questions will be shown on each page.
Use "Show ... question(s) per page" parameter to define number of questions which will be shown on each page. Enable "Use 'Continue' button to navigate to the next page" parameter if a user should click "Continue" button to navigate to the next page when complete all questions on current page otherwise the next page will be loaded automatically. Delay for next page loading is defined on settings page. |
| This quiz should be shared on Facebook to see results | If the parameter is enabled, quiz final page will not be shown till user shares the link to the quiz on Facebook. |
| Show share buttons | If the parameter is enabled, share buttons will be shown on quiz final page. Buttons which will be shown are configured on settings page. |
| Collect users' data | If the parameter is enabled, the form with name and/or email fields will be shown before showing quiz results. The collected data can be used to extend mailing lists on ActiveCampaign, AWeber, Drip, GetResponse, MailChimp, Zapier and other services. The plugin supports integration with them. |
| Capture data parameters | |
| Ask user name | If the parameter is enabled, capture data form will contain "Name" field to collect user name. |
| Ask e-mail | If the parameter is enabled, capture data form will contain "E-mail" field to collect user e-mail. |
| Is optional? | If the parameter is enabled, user can skip the form otherwise form field(s) should be filled. |
| MailChimp integration |
Enable this parameter if want to use the collected user data to add subscribers to MailChimp.
MailChimp API key should be defined on Settings page. Read here how to create API keys.
Subscribers will be added to MailChimp list which is selected in "List" drop-down. |
| AWeber integration |
Enable this parameter if want to use the collected user data to add subscribers to AWeber.
AWeber auth code should be defined on Settings page. Auth code is generated on this page.
Subscribers will be added to AWeber list which is selected in "List" drop-down. |
| Zapier integration |
Enable this parameter if want to send the collected user data to Zapier. Zapier is an easy solution to integrate the plugin with more than 600+ services like InfusionSoft, ConvertKit, Google Sheets and others.
At first click Add Zapier app under "Webhook URL" textbox and accept invitation for "ARI Stream Quiz" Zapier application. Do this step only once, after this the application will be available in your Zapier account and you can use it to create Zaps. Create a new Zap on Zapier based on "ARI Stream Quiz" Zapier application. For this follow the following steps:
|
| GetResponse integration |
Enable this parameter if want to use the collected user data to add subscribers to GetResponse.
GetResponse API key should be defined on Settings page.
Subscribers will be added to GetResponse campaign which is selected in "Campaign" drop-down. |
| Drip integration |
Enable this parameter if want to use the collected user data to add subscribers to Drip.
Drip API key and account ID should be defined on Settings page.
Subscribers will be added to Drip campaign which is selected in "Campaign" drop-down. |
| ActiveCampaign integration |
Enable this parameter if want to use the collected user data to add subscribers to ActiveCampaign.
ActiveCampaign API key and URL should be defined on Settings page.
Subscribers will be added to ActiveCampaign list which is selected in "List" drop-down. |
Admin Area - Page - Personality Quiz
Personality quiz contains questions to reveal aspects of an individual's character(s).
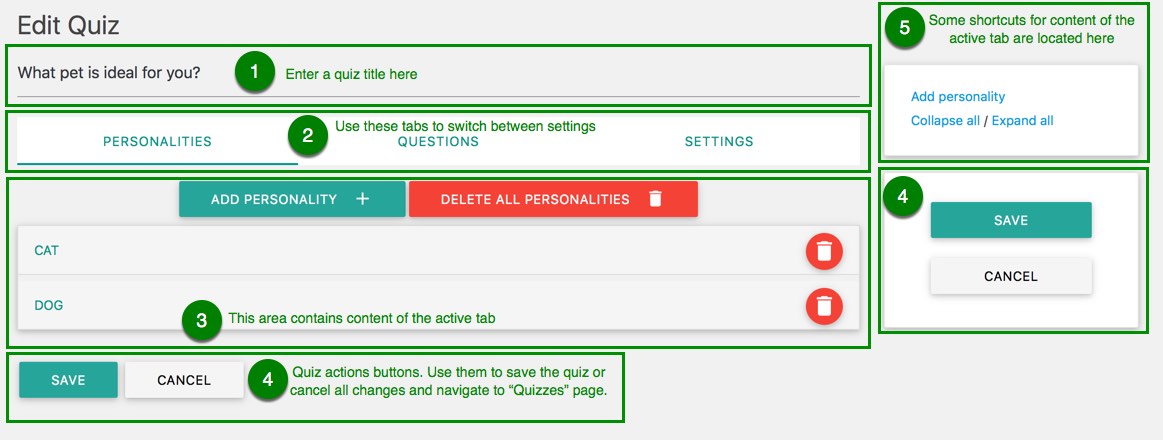
This page appears when create / edit personality quiz. The page contains tabs with quiz settings. The textbox with quiz title is located above the tabs. The following tabs on the page:
- PERSONALITIES contains personalities. Each answer adds some points to each personality. At the end of a quiz total points for each personality are calculated and the plugin detects the main personality. If several personalities have the same number of points, the main personality will be selected based on personalities ordering. The quiz should contain at least one personality.
- QUESTIONS is used to populate the quiz with questions. The quiz should contain at least one question.
- SETTINGS contains options to change quiz look'n'feel.
 When the quiz is configured, click "Save" button to save it. After this you will be redirected to Quizzes page.
When the quiz is configured, click "Save" button to save it. After this you will be redirected to Quizzes page.
This page is available for users with granted edit_posts permission.
"PERSONALITIES" tab
At the end of the quiz main personality will be selected from the defined personalities. Each answer adds some points to each personality. At the end of a quiz total points for each personality are calculated and the plugin detects the main personality.
If several personalities have the same number of points, the main personality will be selected based on personalities ordering. The quiz should contain at least one personality.
Use "ADD PERSONALITY" button to add personalities. An unlimited number of personalities can be created.

"QUESTIONS" tab
Open this tab to manage quiz questions. Add / edit / delete or change question ordering on this page.
Use "ADD QUESTION" button to add new questions to the quiz. "ADD ANSWER" button in question area is used to add answers to the question.
The plugin supports ability to create unlimited number of questions and answers.
It possible to create text based, image based or mixed questions and answers. Each answer adds some points to each personality.

"SETTINGS" tab
This tab contains parameters to change quiz look'n'feel on frontend. It contains the same parameters like for trivia quiz.
Admin Area - Page - Results
This page contains quizzes results.
Admin Area - Page - Settings
Global quiz settings are configured on this page. The page contains tabs which are used to separate settings by categories.
Click "SAVE" button at the bottom of the page to save changes after configuration all options.
This page is available for users with granted manage_options capability.
"GENERAL" tab
Contains global parameters for configuration quizzes look'n'feel.
See description of each parameter below:
| Parameter | Description |
|---|---|
| Auto-update | |
| API key | API key is required to enable auto-update of the plugin. You can read here where find the API key. |
| Contains global parameters for configuration all types of quizzes | |
| Default theme | The selected theme will be used by default for quizzes on frontend. Another theme can be selected in quiz settings. |
| Smart scroll | If the parameter is enabled, the extension will scroll automatically to next element (question, question page, quiz results and etc.) during quiz session. |
| Scroll duration |
The duration in milliseconds of scrolling animation.
It is used only when "Smart scroll" parameter is enabled. |
| Scroll offset |
It is used when "Smart scroll" parameter is enabled.
The defined offset in pixels will be added to final top position. Useful when site template contains fixed elements (for example header). Negative values can be used. For example if site template contains a fixed header with 50 pixels height, populate the parameter with -50 value. |
| Progress bar |
Use this parameter to configure progress bar which will be shown for multi pages quizzes.
The following values are supported:
|
| Progress bar position | Use it to select position(s) where the progress bar will be shown. It can be shown in "top" and/or "bottom" positions. |
| Save results to database |
Enable or disable ability to save results into database. The saved results can be viewed on backend and used to generate statistics.
The following values are supported:
|
| Show questions at the end | All questions will be shown on quiz final page if the parameter is enabled otherwise questions will be hidden. |
| Reload browser on page changing | Reload browser when page in a quiz is changed. Can be used to refresh ads on pages with quizzes. |
| Warning on exit | Warning message will be shown if a user leaves non-completed quiz. |
| Contains parameters for configuration trivia quizzes | |
| Show result per question |
Use this parameter to specify should users see correct answers or not.
The following values are supported:
|
| Move to next page after |
Define delay in milliseconds after what the next page will be shown. It is used when correct answers are shown immediately after user's answer and "Continue" button is not used to navigate to the next page.
This delay is required to show the correct answer and an explanation. It is used only for multi pages quizzes. |
| The parameters are used for integration with MailChimp service | |
| API key |
MailChimp API key is required only if want to integrate the plugin with MailChimp service. It will use the collected emails to add subscribers to your MailChimp lists.
Read here how to create API keys. |
| Double opt-in | If the parameter is enabled, a user will be added into a list when accept invitation which is sent by MailChimp. |
| The parameters are used for integration with AWeber service | |
| Auth code |
Auth code is required only if want to integrate the plugin with AWeber service. It will use the collected emails to add subscribers to your AWeber lists.
Auth code is generated on this page. Login to your AWeber account, click "Allow Access" button and copy the generated auth code. |
| The parameters are used for integration with GetResponse service | |
| API key |
GetResponse API key is required only if want to integrate the plugin with GetResponse service. It will use the collected emails to add subscribers to your GetResponse campaigns.
Read here how to find API keys. |
| The parameters are used for integration with Drip service | |
| API key |
Drip API key and account ID are required only if want to integrate the plugin with Drip service. It will use the collected emails to add subscribers to your Drip campaigns.
Do the following to find Drip API key:
|
| Account ID |
Drip account ID and API key are required only if want to integrate the plugin with Drip service. It will use the collected emails to add subscribers to your Drip campaigns.
Do the following to find your Drip account ID:
|
| The parameters are used for integration with ActiveCampaign service | |
| URL |
ActiveCampaign URL and API key are required only if want to integrate the plugin with ActiveCampaign service. It will use the collected emails to add subscribers to your ActiveCampaign lists.
Login to your ActiveCampaign account, open "Account → My Settings → Developer" page and find "API Access → URL" parameter: 
|
| API key |
ActiveCampaign API key and URL are required only if want to integrate the plugin with ActiveCampaign service. It will use the collected emails to add subscribers to your ActiveCampaign lists.
Login to your ActiveCampaign account, open "Account → My Settings → Developer" page and find "API Access → Key" parameter: 
|
"SHARING" tab
This section is used to configure share buttons and content for quiz final page.
See description of each parameter below:
| Parameter | Description |
|---|---|
| Contains parameters for configuration share buttons | |
| Facebook App ID | Read here about Facebook App ID |
| Share buttons | The selected share buttons will be shown on quiz final page to share quiz results via social networks. |
| This parameters section is used to configure sharing content for trivia quizzes | |
Some predefined variables can be used. A predefined variable will be replaced with a value when content is shown on frontend. The following variables are supported:
|
|
| Title on result page | This title will be shown on quiz final page. If want to show different content based on earned score, use result templates on quiz settings page for this purpose. |
| Title of Facebook title | This title will be used in a Facebook post which is created when quiz results are shared. |
| Content of Facebook post | This content will be used in a Facebook post which is created when quiz results are shared. |
| Content of Twitter post | This content will be used in a Twitter post which is created when quiz results are shared. |
| Content of Pinterest post | This content will be used in a Pinterest post which is created when quiz results are shared. |
| Title of LinkedIn title | This title will be used in a LinkedIn post which is created when quiz results are shared. |
| Content of LinkedIn post | This content will be used in a LinkedIn post which is created when quiz results are shared. |
| Title of VKontakte title | This title will be used in a VKontakte post which is created when quiz results are shared. |
| Content of VKontakte post | This content will be used in a VKontakte post which is created when quiz results are shared. |
| This parameters section is used to configure sharing content for personality quizzes | |
Some predefined variables can be used. A predefined variable will be replaced with a value when content is shown on frontend. The following variables are supported:
|
|
| Title on result page | This title will be shown on quiz final page. |
| Title of Facebook title | This title will be used in a Facebook post which is created when quiz results are shared. |
| Content of Facebook post | This content will be used in a Facebook post which is created when quiz results are shared. |
| Content of Twitter post | This content will be used in a Twitter post which is created when quiz results are shared. |
| Content of Pinterest post | This content will be used in a Pinterest post which is created when quiz results are shared. |
| Title of LinkedIn title | This title will be used in a LinkedIn post which is created when quiz results are shared. |
| Content of LinkedIn post | This content will be used in a LinkedIn post which is created when quiz results are shared. |
| Title of VKontakte title | This title will be used in a VKontakte post which is created when quiz results are shared. |
| Content of VKontakte post | This content will be used in a VKontakte post which is created when quiz results are shared. |
"ADVANCED" tab
This section contains advanced parameters for fine tuning of the plugin
See description of each parameter below:
| Parameter | Description |
|---|---|
| Load Facebook SDK | Use this parameter to resolve conflicts with other plugins which also use Facebook javascript SDK. Leave the parameter is enabled if don't know how to use it. |
| Images lazy loading | If the parameter is enabled, images in questions and answers will be loaded only when question page is changed and a loading icon will be shown until images are loaded. |
| Custom CSS styles |
The defined CSS rules will be added to frontend pages with quizzes.
It is useful to resolve style conflicts with templates and other plugins. It can also be used if want to change some styles and don't want to create a new theme, for example populate the parameter with the following content to change color of question text: .quiz-question-title {color:red !important;} |
Frontend
Quizzes can be embed into posts or pages via a shortcode. You can read here about WordPress shortcodes. The following shortcode is used to embed a quiz into content:
[streamquiz id="QUIZID"]
Where QUIZID is ID of the quiz which want to embed. Shortcodes can be found on Quizzes page. See "Shortcode" column in quizzes data grid.
Press "Copy to clipboard" link to copy the shortcode for the selected quiz into clipboard:
 After this create / open a post (page) and insert the shortcode into content:
After this create / open a post (page) and insert the shortcode into content:
 The sample shortcode contains id attribute which is used to indicate the quiz which will be shown. It is a mandatory attribute, but the extension is also support some optional attributes:
The sample shortcode contains id attribute which is used to indicate the quiz which will be shown. It is a mandatory attribute, but the extension is also support some optional attributes:
| Attribute | Description | Default value |
|---|---|---|
| col |
It is used to specify how many column will contain questions with image-based answers.
For example if want to show 3 image-based answers per row, use the following shortcode: [streamquiz id="15" col="3"]
|
2 |
| hide_title |
Use it if want hide title of the quiz on frontend. For example if want to show only post title.
Add hide_title="1" attribute if want to hide the title. The sample shortcode: [streamquiz id="15" hide_title="1"]
|
0 |
Other references
This section described topics which are not covered in other sections of this documentation. How to create translation, themes and etc.
What is and how to create Facebook app ID?
Facebook app ID is required for integration with Facebook. The extension can work without app ID, but in this case it will not be possible use the extended features like select an image for sharing content and etc.
We recommend to create app ID for better integration with Facebook, it takes a couple of minutes. Find instructions how to do it below:
Step 1: Open Facebook developers page
Open Facebook developers page. If you are not logged on Facebook, it asks to login before. After this the following page appears:
 Click "Add a New App" button to start register application and generate app ID.
Click "Add a New App" button to start register application and generate app ID.
Step 2: Fill the form
Fill the form in the appeared popup and click "Create App ID" button.

Step 3: Open "Settings → Basic" page on Facebook application page
Open "Settings → Basic" page, enter domain of your site in "App Domains" parameter, click "+ Add Platform" button:

Select 'Website":

Enter URL of your site in "Website → Site URL" parameter and click "Save Changes" button:

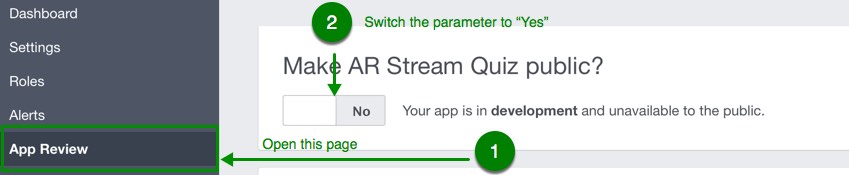
Step 4: Make the app public
Open "App Review" page and make the app public:

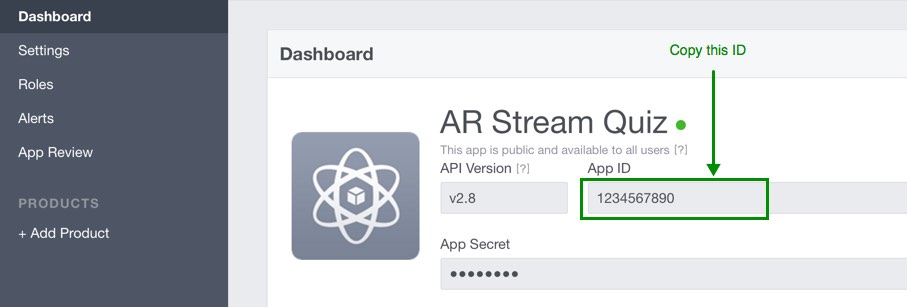
Step 5: Copy the app ID
Open "Dashboard" page and copy the app ID:

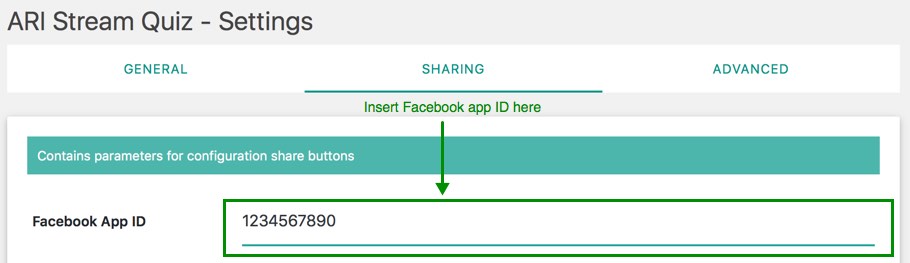
Step 6: Insert the ID in "ARI Steam Quiz" plugin settings
Open "ARI Steam Quiz → Settings" page on backend of your WordPress site then open "SHARING" tab and insert the app ID in "Facebook App ID" textbox:

How to embed a quiz into <IFRAME> element?
Copy quiz shortcode and create a new page ("Pages → Add New" link in main menu). Select "Embed quiz template" value in "Template" drop-down on page settings screen:
 Save the page and add the following HTML code in place where want to embed the quiz:
Save the page and add the following HTML code in place where want to embed the quiz:
<iframe src="URL" style="width:650px;height:500px;" frameborder="0"></iframe>
Just replace URL with URL of the created page. For example:
<iframe src="http://localhost:8888/wp/my-quiz/" style="width:650px;height:500px;" frameborder="0"></iframe>
Translations
The extension is fully translatable. Loco Translate WordPress extension can be used to create new translations.
Open "Loco Translate → Plugins" from admin menu and select "ARI Stream Quiz" plugin to edit existing or create a new translation.
If you prefer to create translations on your local machine then POEdit application can be used. It is a free and available for different platforms.
Use [wordpress_folder]/wp-content/plugins/ari-stream-quiz/languages/ari-stream-quiz.pot template file.
If want to change only some messages from frontend part of the plugin (for example "Correct" and "Wrong" message) for existing translation, place language file with modified messages to [wordpress_folder]/wp-content/plugins/ari-stream-quiz/languages/override folder.
Use [wordpress_folder]/wp-content/plugins/ari-stream-quiz/languages/override/ari-stream-quiz.pot language template file for this purpose.
Language file should have ari-stream-quiz-LANGUAGECODE name. For example en_US language code is used for "English (United States)" language and language file for this language should have ari-stream-quiz-en_US name.
Themes
Themes are used to change design of frontend part of the plugin. It is possible to select which theme will be used in "Default theme" drop-down on settings page and in "Theme" drop-down on quiz settings page.
If want to create a new theme which will load only one CSS file then create a new folder in [wordpress_folder]/wp-content/uploads/ari-stream-quiz-themes folder. For example create custom folder, use English characters in lowercase for theme folder name. After this "custom" value will be available in drop-downs with theme list.
Add theme.css file with your custom styles to theme root folder (in our sample it is [wordpress_folder]/wp-content/uploads/ari-stream-quiz-themes/custom folder).
If want to load styles from "standard" theme, add the following code at the top of theme.css file:
@import url(../../../plugins/ari-stream-quiz/themes/assets/css/theme.css);
Use the following solution if need to create a complex theme which will load CSS and javascript files. Create class-loader.php file with the following content in theme root folder (in our sample it is [wordpress_folder]/wp-content/uploads/ari-stream-quiz-themes/custom folder):
<?php
namespace Ari_Stream_Quiz_Themes\Custom;
use Ari_Stream_Quiz_Themes\Custom_Loader as Loader_Base;
class Loader extends Loader_Base {
}
<?php
namespace Ari_Stream_Quiz_Themes\Custom;
use Ari_Stream_Quiz_Themes\Custom_Loader as Loader_Base;
class Loader extends Loader_Base {
public function init() {
// load assets for "standard" theme
wp_enqueue_style( 'ari-quiz-theme' );
// load style.css file
wp_enqueue_style( 'ari-quiz-theme-custom', ARISTREAMQUIZ_CUSTOM_THEMES_URL . $this->name() . '/assets/style.css', array(), ARISTREAMQUIZ_VERSION );
}
}
Video tutorial
See a video tutorial on how to use "ARI Stream Quiz PRO" plugin:

